javascript pivot grid
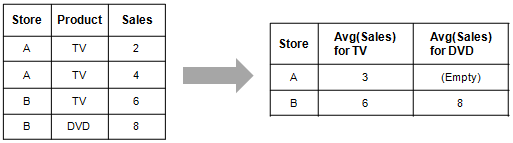
Pivoting turns common cell values into row groups as well as column groups and summarizes data by computing aggregates. This small example image followed by a live example of javascript pivot grid depicts it very well.

(scroll down for live example)
groupModel
groupModel is the main object that describes various aspects of pivoting through declarative sub-options
during initialization and run time.
var groupModel = {
on: true, //grouping mode.
pivot: true, //pivotMode
groupCols: ['year'], //grouping along column axis.
agg:{ //aggregate fields.
gold: 'sum',
silver: 'sum',
bronze: 'sum'
},
header: true, //show grouping toolbar.
grandSummary: true, //show grand summary row.
dataIndx: ['country'], //grouping along row axis.
collapsed: [ false, true]
};
Any change in groupModel options can be made in run time with Group().option() method.
Ex:
Group().option({
groupCols: ['sport'], ['year'], //change in grouping along column axis.
agg:{ //change in aggregates.
gold: 'avg'
}
})
toolPanel
toolPanel ( at right edge inside the grid ) is the GUI to map the user actions to groupModel in run time;
toolPanel calls Group().option() method internally to manipulate groupModel.
User actions in toolPanel can be detected by subscribing to
groupOption event which fires whenever there is a change in groupModel option.
Pivoting can be programmatically manipulated by setting various groupModel options with Group().option()
toolPanel itself can be configured during initialization through toolPanel options
and can be programmatically manipulated by calling ToolPanel() methods.
Behaviour of columns in the toolPanel can be configured through special column properties (refer API for details):
- denyAgg
- denyGroup
- denyPivot
- tpCls
- tpHide
Row groups
groupModel.dataIndx stores row groups as array, it's bound to "Group Rows" pane in the toolPanel.
Column groups
groupModel.groupCols stores column groups as array, it's bound to "Group Columns" pane in the toolPanel.
It becomes active ( also becomes visible in toolPanel ) only when
groupModel.pivot is true.
Pivot Mode
groupModel.pivot stores the pivotMode as boolean value.
In toolPanel it's bound to Pivot mode check box.
Only row grouping can take place when it's off.
Aggregates
groupModel.agg stores aggregates as object of dataIndx, aggregate value pairs.
In toolPanel it's bound to Aggregates pane.
Sorting
Both primary columns ( initial columns before pivot ) and secondary columns ( generated columns after pivot ) can be sorted.
Filtering
Only the primary columns ( initial columns before pivot ) can be filtered. Secondary columns ( generated columns after pivot ) can't be filtered.
i18n & localization
Fixed strings used in toolPanel e.g., titles of the panes can be renamed or localized with help of localization strings